Taskpane
Taskpane kullanımı oldukça basittir. Peki nerede kullanırız. Aslında aklınıza gelebilecek herşey için kullanabilirsiniz. Excel'in kendi built-in taskpanelerini düşünün. Onlardan herhangi birine benzer bir amacınız olabileceği gibi, ribbonlardaki çeşitli seçenekleri Taskpane'den de vermeyi tercih edebilirsiniz. Mesela HTML dünyasındaki CSS'lere benzer bir yapıyı burada yaratabilrisiinz. Böylece Excel'in hazır styling şablonlarını uygulamak yerine kendinize ait yeni şablonlar yaratabilir ve bunları hızlıca tablolarınıza uygulayabilrsiniz. Veya Excel açıldığı sırada bir veritabanından çeşitli değerleri okuyabilir ve taskpane üzerinden bunlara ait işlemler yapabilirsiniz. Taskpaneden hızlı copy-paste yapmak gibi.
Dediğim gibi, aklınıza gelecek herşeyi yapabilirsiniz. Hadi hızlıca ne yapmak gerekiyor ona bakalım.
Yaratım
Malesef Toolbox içinden sürükle bırak şeklinde veya New Project Item deyip Ribbon yaratır gibi TaskPane yaratamıyoruz. Bunun için birkaç parça kod yazmamız gerekiyor.
User Control
Öncelikle, Project menüsüne sağ tıklayıp New Item diyerek bir adet User Control ekliyoruz. Bunun adına MyUserControl diyelim. Bu nesne, aslında bir Form nesnesi gibidir. İçine her tür form kontrolü konabilir.
Şimdi bu usercontrolün içeriğini istediğimiz kontrollerle dolduralım. Basit örnek olması adına şimdilik sadece bir buton ve combobox koyalım.

Kod
İlk olarak ister ThisAddin içine ister Ribbon içine(hangisi ihtiyacımızı görüyorsa) ana nesne değişkenlerini tanımlarız, sonra da nerden tetikleyeceksek orada taskpane yaratım kodlarını. Ben Ribbondan açmayı düşündüğüm için ribbona bir buton ekledim, global değişkenlerimi de ona göre olşuturacağım.

public partial class Ribbon1
{
public MyUserControl myusercontrol1; //taskpane için
public Microsoft.Office.Tools.CustomTaskPane myCustomTaskPane; //taskpane için
//Aradaki diğer kodlar
private void button30_Click(object sender, RibbonControlEventArgs e)
{
this.myusercontrol1 = new MyUserControl();
this.myCustomTaskPane = Globals.ThisAddIn.CustomTaskPanes.Add(this.myusercontrol1, "İlk Task Pane");
this.myCustomTaskPane.Visible = true;
this.myCustomTaskPane.Width = 200;
}
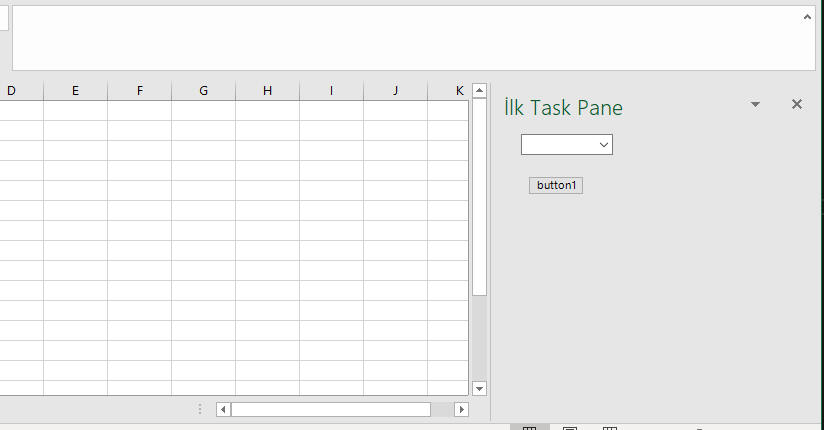
} Bu butona tıkladığımızda sağ tarafta TaskPane'imiz açılır.

Kullanım
Şimdi bu TaskPane ile basit birkaç iş yapalım.
Öncelikle diyelim ki, taskpane açılır açılmaz, combobox'ın içeriği dolsun. Butona basılınca da comboboxta seçili olan değeri aktif hücreye yazdıralım.
public partial class MyUserControl : UserControl
{
public Microsoft.Office.Interop.Excel.Application app = Globals.ThisAddIn.Application;
public MyUserControl()
{
InitializeComponent();
}
private void MyUserControl_Load(object sender, EventArgs e)
{
this.comboBox1.Items.Add(1);
this.comboBox1.Items.Add(2);
this.comboBox1.SelectedIndex = 0; //ilk değeri seçiyoruz
}
private void button1_Click(object sender, EventArgs e)
{
app.ActiveCell.Value = this.comboBox1.SelectedItem.ToString();
}
}Daha kompleks bir örnek
Bu örnekte Taskpane'imizi hem içerik olarak zenginleştireceğiz. Hem de .Net dünyasının nimetlerinden faydalanacağız.
EDIT:Bu örneğin yerini değiştirip Örnek Projeler içine almaya karar verdim. Zira burada aşağıdaki ileri c# konularının kullanımı da sözkonusu.
- Async/await keywordleri
- DataGridView
- LINQ syntaxı