Visual Studio
Visual Studio(VS), Microsoft'un yazılım geliştiriciler için sunduğu IDE'dir.(Integrated Development Environment). Burada hem masaüstü, hem web hem mobil uygulama geliştirebiliyoruz demiştik. Hatta bu web sitesini de şuan VS içinde hazırlıyorum.
İşte VSTO sözkonusu olduğunda, VBA'den farklı olarak kodlarımız Excel içinde değil VS içinde yazacağız. Kodlamayı bitirdiğimizde yine Excel'in içinde görünür şekilde bulamayacaksınız, ki bu aynı zamanda kodlarınızı başkalarından korumak adına iyi de birşey. VBA'e göre daha zahmetli olacağı kesin ancak getireceği avantajlar düşünüldüğünde bu kadar zahmete katlanılır diye düşünüyorum.
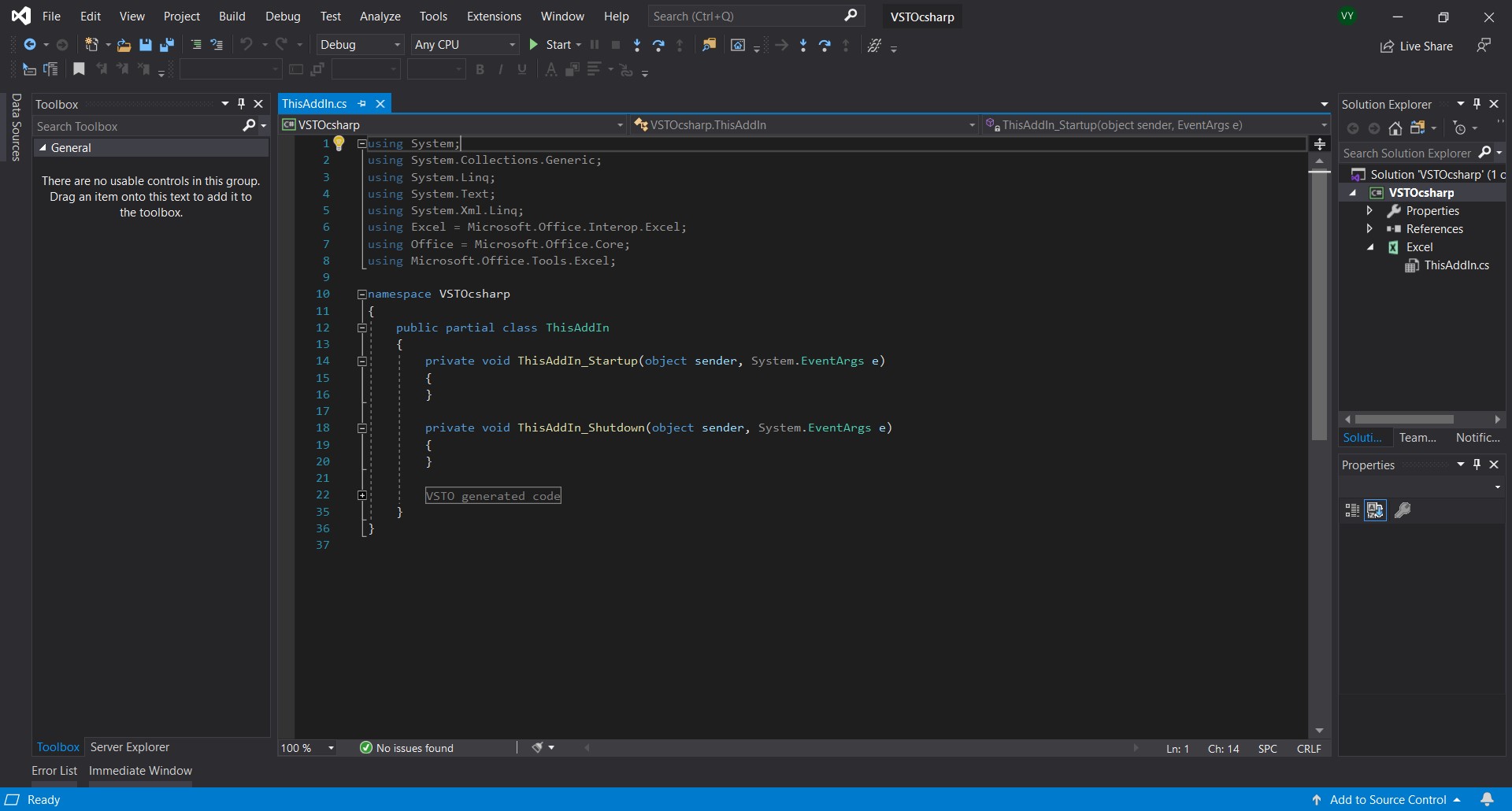
Bu IDE'nin genel görünümü aşağıdaki gibidir.

Bi önceki sayfada belirttiğimiz gibi Visual Studio’nun da sürekli yeni versiyonu çıkmaktadır. İşyerindeki program kurulumlarını BT ekibiniz yapıyorsa en güncel ellerinde ne varsa onu kuracaklardır. Siz evde Community versiyonunu buradan kurabilirsiniz. Versiyonların sağladıkları imkanlar için bu sayfaya (bilahare) bakabilirsiniz.
Kurulum aşamaları
Öncelikle güzel haber: Visual Studio’nun eski versiyonlarında, Community(Express) sürümlerinde doğrudan VSTO yazamıyorduk, bunun için ek başka programlar(Önce "Web Platform Installer", sonra bunun içinden de "Office Developer Tools for VS") yüklemek gerekiyordu. Visual Studio 2017'den itibaren ise direkt VS Installer ekranından kurulacak componentleri seçebiliyorsunuz, ve bunlardan biri de VSTO seçeneğidir.
Ara Not
Bu noktada şunu belirtmek isterim ki, bazı kişiler garip bir şekilde artık VSTO Add-in'lerin öldüğünü, artık desteklenmediğini söyleyebiliyor. O yüzden mi MS, bunu VS içine koydu? Yani insan yorum yaparken mantıklı yorum yapmalı.
Şu bir gerçek ki, VSTO ile özdeşlemiş olan Interop kütüphanesi(ilerde detaylıca göreceğiz) çok süper bir kütüphane değil. VBA'deki Excel Object Model'in hemen hemen bir kopyası gibi. Kolaylık sağlayan unsurlar eklenmemiş. Bu doğru, ancak bu genel olarak VSTO'yı yetersiz yapmaz, Interop'u yetersiz yapar. Biz Interop kütüphanesine ek olarak 3rd Party kütüphaneleri de göreceğiz. Ama tüm faaliyetimiz bir VSTO Add-in yaratarak başlayacak. Interop'tan kısmen yararlanacağız, Ribbon arayüzü geliştireceğiz ve 3rd Party kütüphaneleri de kodumuza entegre edeceğiz. Terimin açık adı gayet açık ve net: Office uygulaması geliştirmekl için Visual Studiop'dan yararlandığım her şey bence VSTO'dur. O yüzden VSTO ifadesini çekinmeden kullanacağım. Hiç de eski bir teknoloji kullanmış olmayacağız dostlar, endişeniz olmasın.
Kuruluma Devam
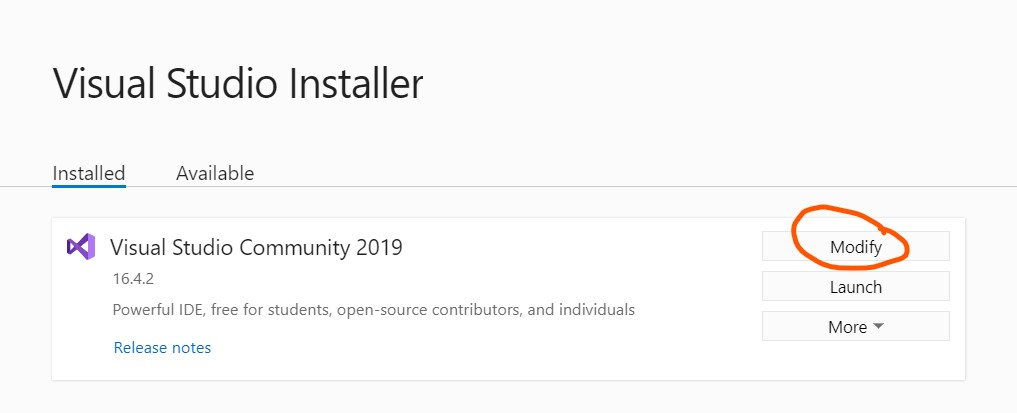
Visual Studio'yu indirdiğinizde VS Installer diye bir kurucu devreye girer ve size hangi bileşenleri kuracağınızı sorar. Eğer mevcutta VS'nuz varsa Başlat menüsünden VS Installer’ı çalışıtırın ve Modify deyin.

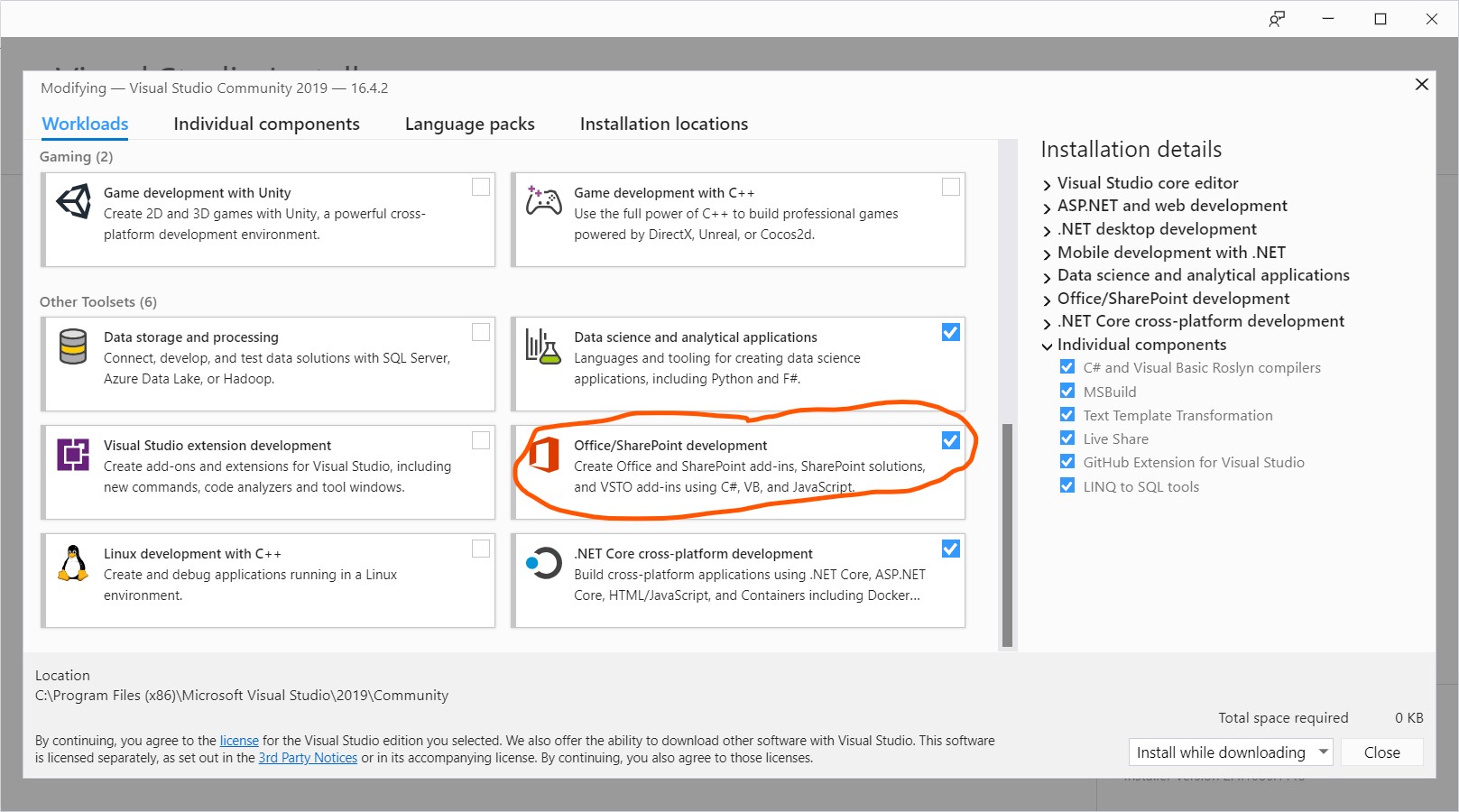
Bileşen seçim ekranı ise aşağıdaki gibidir ve VSTO seçimi görseldeki gibi yapılır.

İlk VSTO Add'inimiz
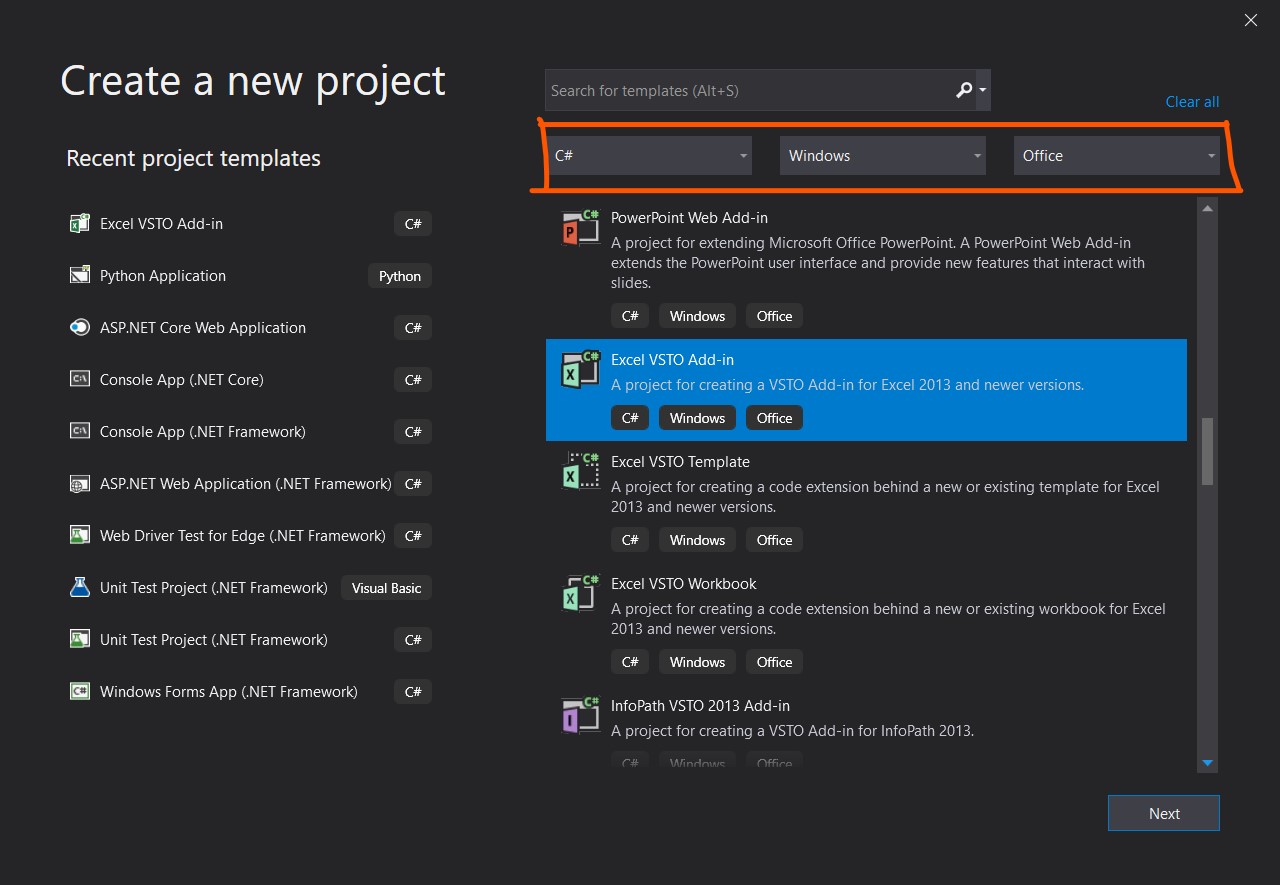
VSTO'yu başlattığınızda ilk gelen ekran Create New Project diyelim ve şu seçenekleri işaretleyelim. (Şu anda kod yazmayacağız, o yüzden dil seçimine takılmayın)

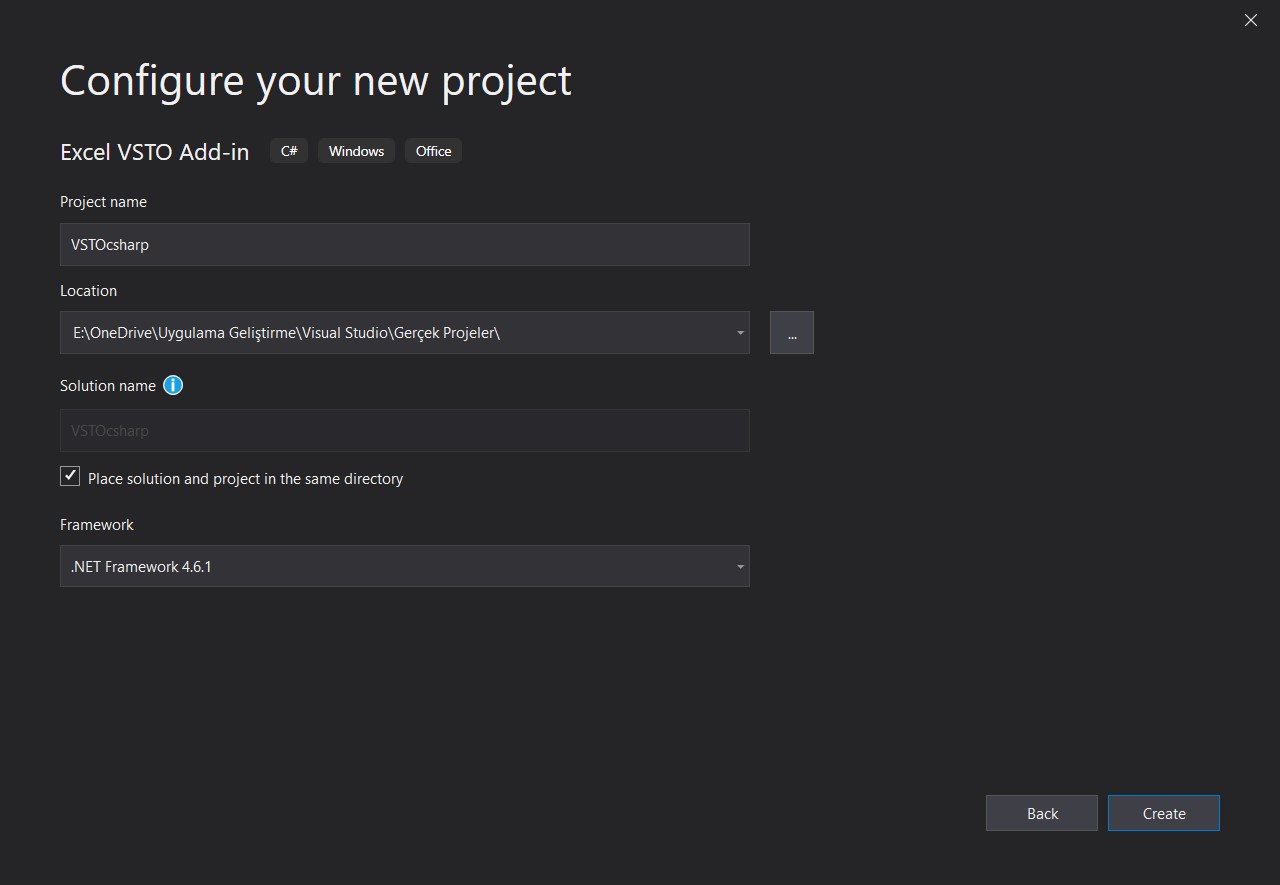
Next diyip sonraki ekrana geçelim ve aşağıdaki gibi dolduralım. (Siz tabiki kendinize uygun bir klasör seçmelisiniz)

Projeniz açıldığında bizi 3 bölmeli bir pencere karşılar. Sol bölmede Toolbox, sağ bölmede Solution Explorer ve ortada Kod yazma alanımız bulunur. Aslında hem sağ hem sol kısımda sekmeler halinde farklı pencereler yer alabilir. Mesela bir veritabanı bağlantınız da olacaksa Toolbox ile Server Explorer sol tarafı paylaşır, sekmelerle birinden diğerine geçeriz. Bu kısımları keşfetmeyi size bırakıyorum.
Visual Studio olağanüstü güzel bir program arkadaşlar. Bunu iyice keşfetmenizi tavsiye ederim. Bunun için internette bol miktarda kaynak var. Bir ikisini buraya bırakabilirim:
- https://tutorials.visualstudio.com/vs-get-started/intro
- https://www.edureka.co/blog/visual-studio-tutorial/
Her zamanki gibi önerim. Bu linklere hem şimdi bakın, hem paralelde kod yazarken bakın, hem de ilerde deneyim kazandığınızda yine bakın. Her defasında farklı şeyler alacaksınız.